Bagaimana Cara Menambahkan Twitter Cards Pada Blog WordPress
Tahun lalu Twitter.com mengeluarkan fitur baru mereka yaitu Twitter Cards. Dengan menggunakan Twitter Cards API kita bisa membagikan link dari blog atau website kita ke Twitter dengan tampilan yang lebih baik dan lebih informative dibanding cara yang lama. Mengimplementasikan Twitter Cards pada blog dapat dilakukan dengan mudah dan cepat, dan apply ke twitter untuk approval juga proses nya hanya sebentar. Setelah permintaan kita disetujui, konten dari blog kita yang diposting ke twitter akan terlihat lebih profesional dimana pada tweet tersebut akan terlihat link menuju blog kita, gambar yang ada di postingan blog, dan juga video yang ada di blog kita dapat diputar langsung di twitter.
Ada beberapa type twitter cards, yaitu; summary, video, dan foto. Summary twitter card adalah untuk artikel dan konten berbasis text, sedangkan video dan foto twitter card adalah untuk konten berbasis gambar dan video, misalnya video YouTube. Ada beberapa Meta tags yang dapat digunakan untuk semua type card, dan ada juga Meta tags yang digunakan untuk card yang lebih spesifik. Oh ya sebelumnya Anda perlu membaca tentang twitter cards, informasinya bisa dibaca di documentasi ini.
Bagaimana cara menambahkan Twitter Cards di blog WP?
Ada beberapa cara yang dapat dilakukan untuk memasanga twtitter cards, apalagi bila Anda menggunakan platform WordPress, pasti akan sangat mudah.
1. Dengan bantuan plugin
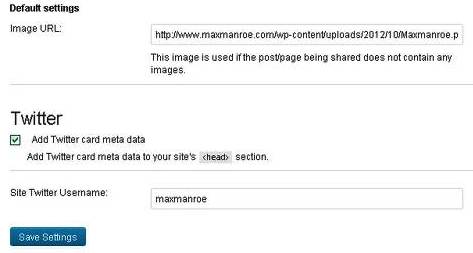
Beruntunglah Anda yang menggunakan WordPress untuk website Anda karena cara yang paling mudah memasang twitter cards di website adalah dengan bantuan plugin WordPress. Ada beberapa plugins yang bisa membantu kita untuk memasang twitter cards tanpa harus pusing dengan kode-kode di dalam blog. Untuk blog maxmanroe.com menggunakan plugin WordPress SEO by Yoast. Cara settingnya sangat mudah, Anda tinggal masuk ke settingan plugins Yoast: SEO > Social lalu centang pada kotak “add Twitter card meta data”, lalu save.

Selain plugins WordPress SEO by Yoast, ada beberapa plugins lagi yang bisa digunakan. Tapi saya pribadi merekomendasikan plugin WordPress SEO by Yoast dan juga plugin Twitter Cards buatan Niall Kennedy. Pastikan bahwa twitter card Anda bisa berjalan dengan baik dengan melakukan testing terlebih dahulu, kita bisa gunakan tools dari twitter untuk preview tampilan twitter cards situs kita. Coba testing tampilannya dengan tool preview twitter cards. Untuk menggunakan tools preview ini kita perlu login ke akun twitter milik kita. Setelah itu masukkan URL salah satu postingan ke dalam kolom, klik preview card, nanti Anda akan melihat tampilan twitter card nya seperti apa.
Ok lanjut, setelah selesai setting twitter cards di dalam dashboard WP kita, selanjutnya adalah meminta approval dari twitter. Twitter harus menyetujui domain kita terlebih dahulu agar twitter cards berjalan dengan baik untuk situs kita. Langkah ini dilakukan pihak twitter sebagai salah satu upaya untuk mensortir situs-situs porno dan juga situs-situs yang melakukan kegiatan ilegal. Kita harus mengisi beberapa data pada kolom isian yang disediakan oleh pihak twitter, lihat halaman untuk apply approval twitter cards.
2. Dengan cara mengedit code di header.php
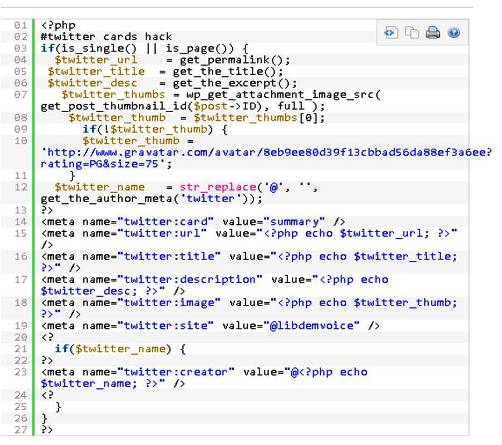
Untuk cara ini Anda perlu meng-copy isi folder header.php blog Anda untuk menjaga kemungkinan terjadinya kesalahan ketika memasukkan kode ke dalamnya. Bukalah header.php blog Anda, copy kode di bawah ini dan paste di tag <head> blog Anda – sebelum tag </head>. Jangan memasang kode tersebut di tempat lain, itu akan membuat terjadinya error pada blog. Berikut ini adalah contoh kodenya:

Sumber kode: Ryan Cullen @artesea
PERHATIAN: Jika Anda tidak mengerti tentang Php atau kode-kode dalam blog Anda, sebaiknya gunakan saja cara yang pertama, yaitu menggunakan plugin.
Apakah langkah di atas sudah selesai? Oh belum. Langkah terakhir adalah memastikan bahwa robot.txt website Anda tidak memblokir spider twitter. Jika pada saat testing twitter cards ternyata tidak menunjukkan tampilan seperti twitter cards di atas maka kemungkinan besar spider twitter diblokir oleh robot.txt Anda. Untuk itu anda perlu mengeditnya dan menambahkan kode di bawah:
User-agent: Twitterbot
Disallow:
Jika Anda melakukan langkah-langkah di atas dengan benar, pasti twitter cards blog Anda akan berjalan dengan baik dan tampilannya akan lebih profesional di twitter. Saya ulang lagi langkah-langkahnya:
- Tentukan Anda mau menggunakan plugin atau dengan coding. Lakukan settingan di dalam blog Anda seperti yg dijelaskan di atas.
- Lakukan testing dengan menggunakan Tool Preview twitter.
- Isi formulir ini untuk apply ke twitter.
Setelah semua itu selesai dilakukan, Anda tinggal tunggu hasilnya. Jika Anda ada pertanyaan, masukan, dan ide lain, silahkan kirimkan melalui komentar. Jika menurut Anda artikel ini berguna, saya sangat berterimakasih bila Anda membagikannya kepada orang lain melalui twitter atau facebook. Jangan lupa follow twitter saya @gaung_A7X48, kirimkan mention agar saya tau dan pasti akan saya follow back. Terimakasih sudah membaca artikel ini 
 native speakers of Sundanese & Bahasa | English & 日本語 not fluent but understand enough if you trash talking to me.
native speakers of Sundanese & Bahasa | English & 日本語 not fluent but understand enough if you trash talking to me.
0 Comment
Selamat datang gan/sis di Blog sederhana ane ..
Silahkan berkomentar jika ada yg ingin dikoreksi atau ada pendapat lainya, but gunakan bahasa yg baik ya ..
Semoga Bermanfaat ~